- /
- /
- /
- /
- /
网页背景图片的设置与更换
在网页中有一部分图片是当做背景图片展示在网页上的,这些图片的更换方式如下。
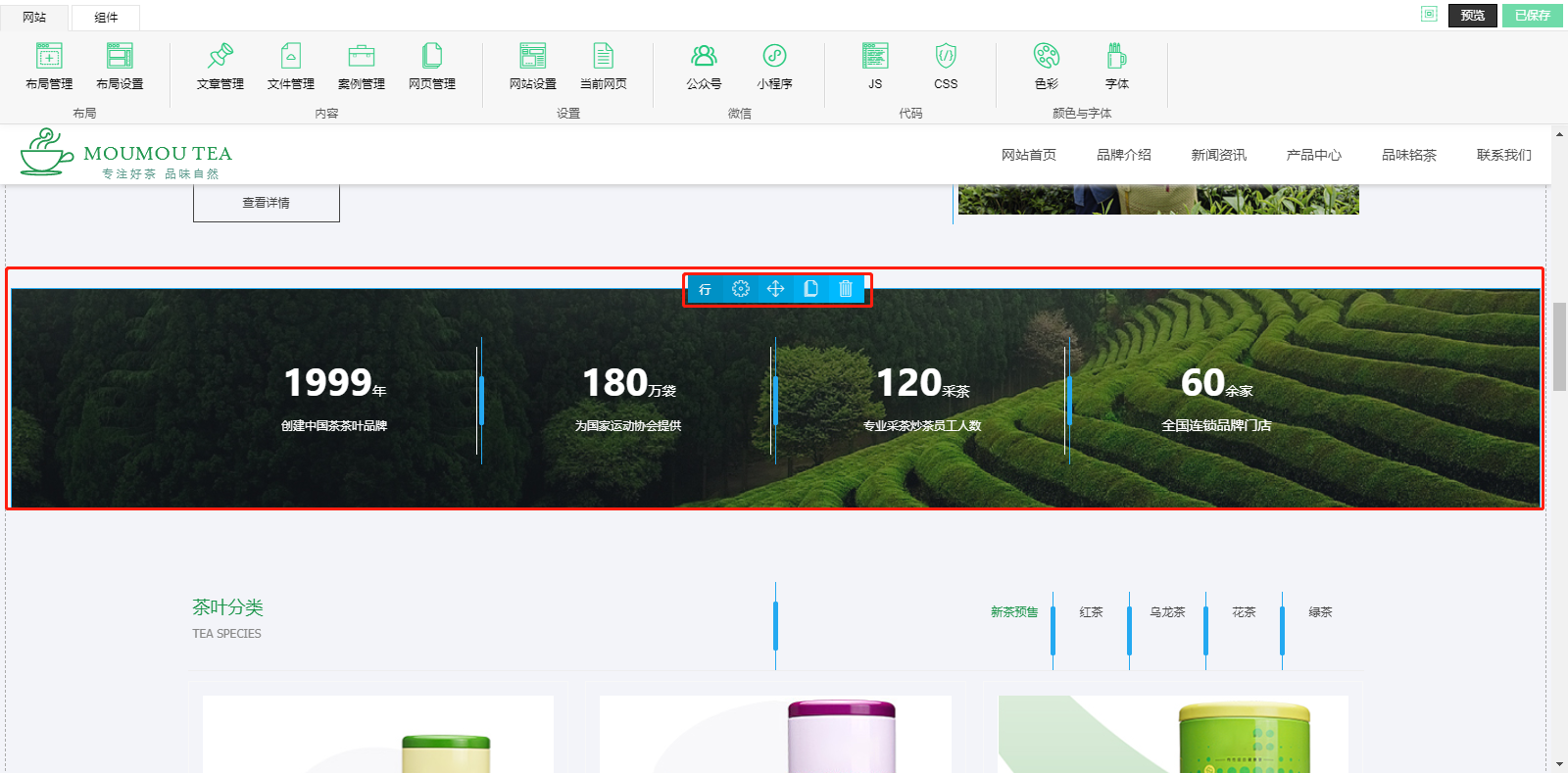
案例展示:
案例所示的图片就是在行组件上加背景图片,来实现的效果。

如何更换背景图片?
首先确定背景图片是加再哪一个组件上的,然后操作该组件进行更换背景图片。
详细操作步骤:
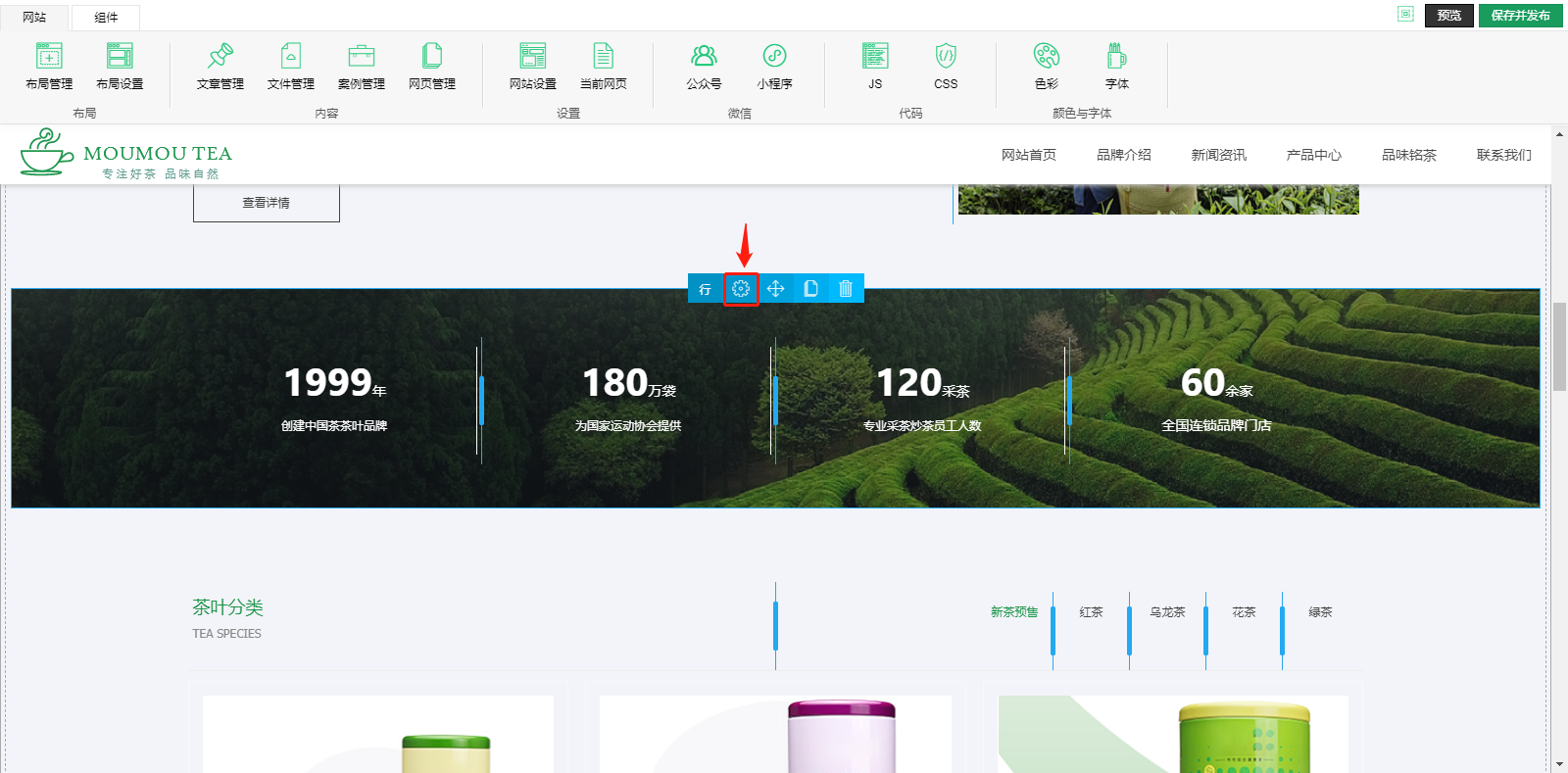
步骤一:案例中的背景图片是加在行组件上的,所以首先点击行组件的设置按钮,如下图。

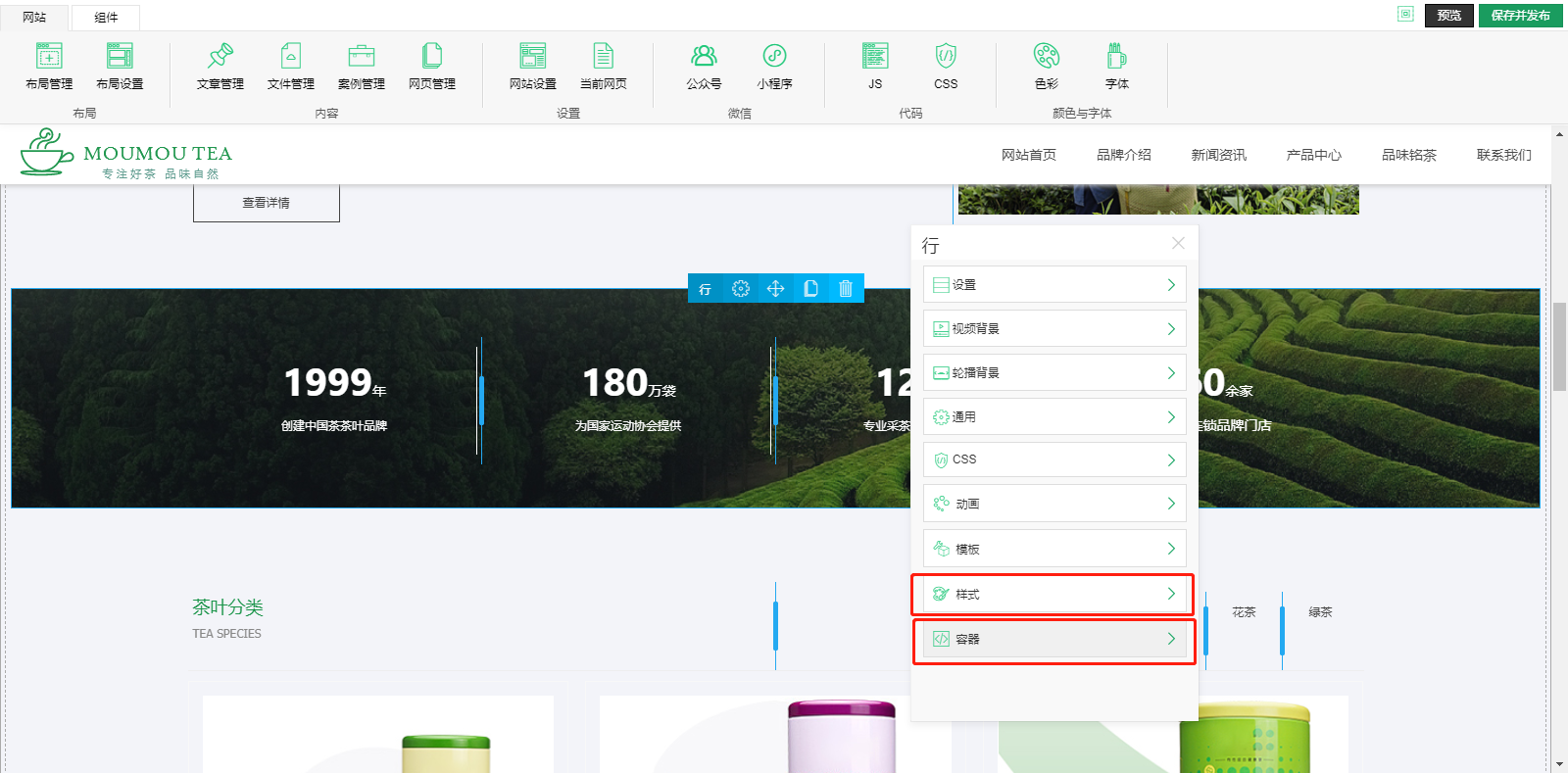
在这里,我们首先要知道,背景图片可以设置在组件的样式里,也可以是组件容器的样式里。当然不管是组件的样式里还是容器的样式里,操作方式都相同。具体需要自己查看后才知道。

组件样式里:
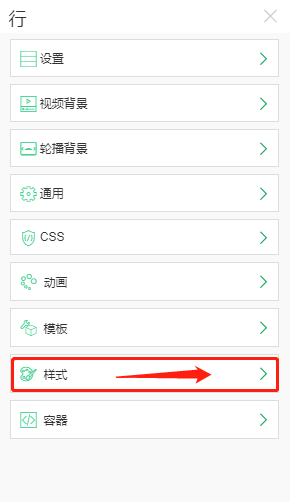
步骤一:点击样式按钮,如下图。

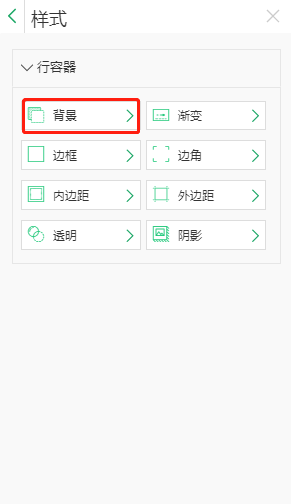
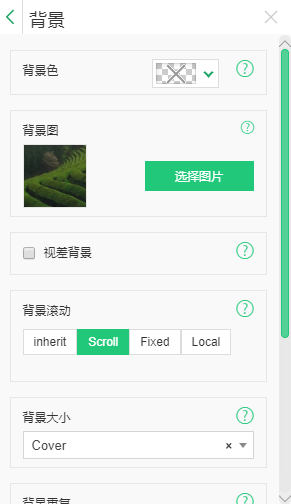
步骤二:点击背景按钮,如下图。
步骤三:背景色,可以设置背景的颜色。点击选择图片即可更换背景图片。

组件容器的样式里:
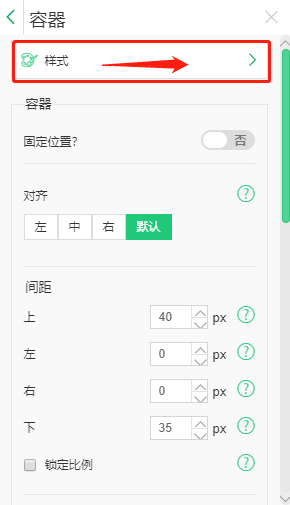
步骤一:点击容器,如下图。

步骤二:点击样式按钮,如下图。
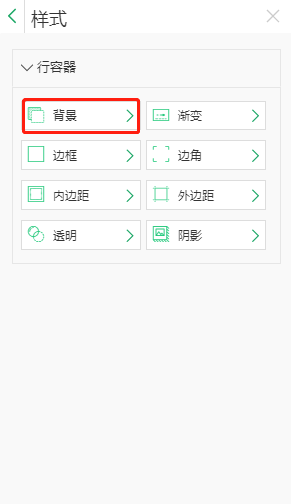
步骤三:点击背景按钮,如下图。

步骤四:背景色,可以设置背景的颜色。点击选择图片即可更换背景图片,如下图。 

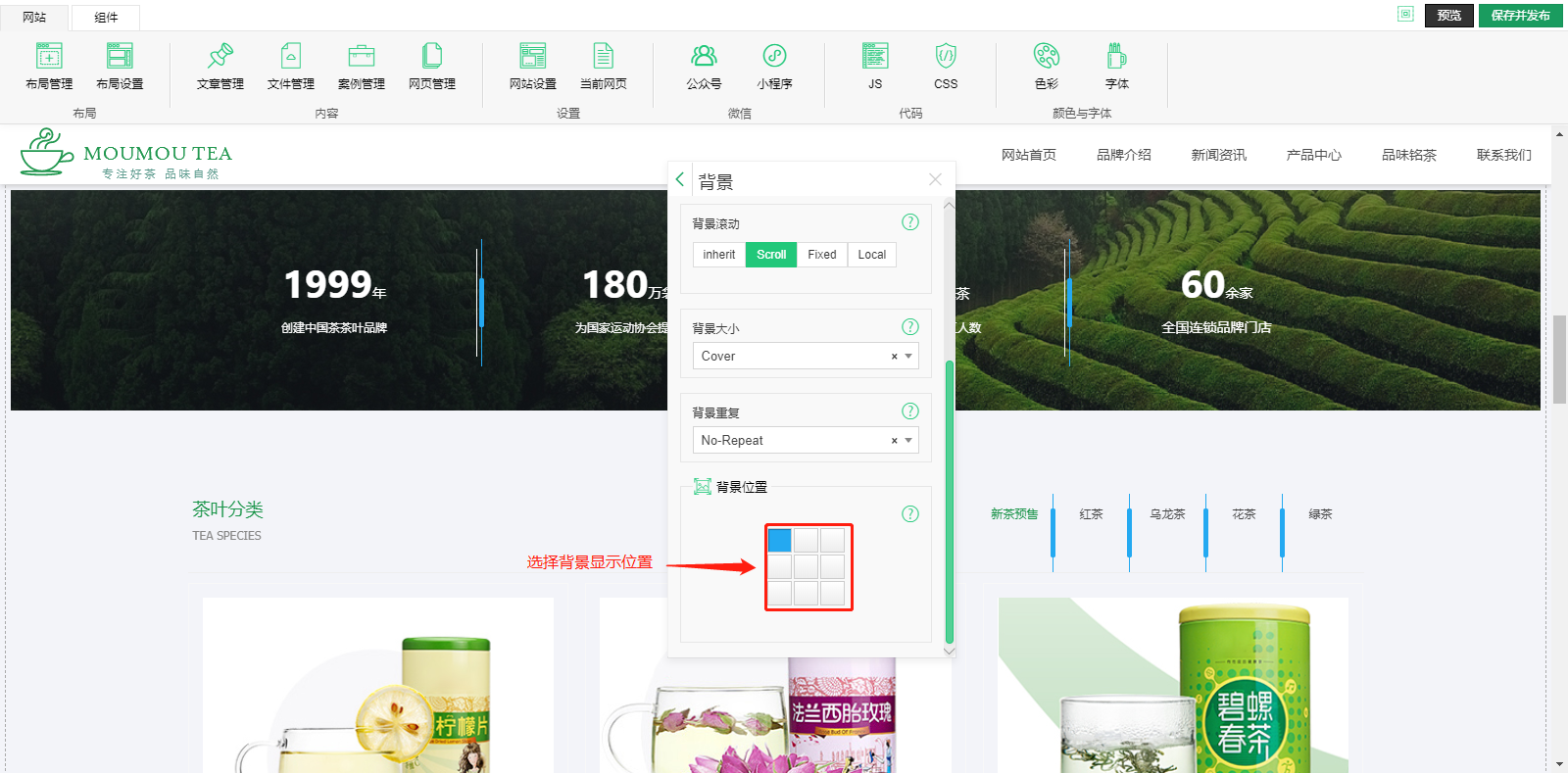
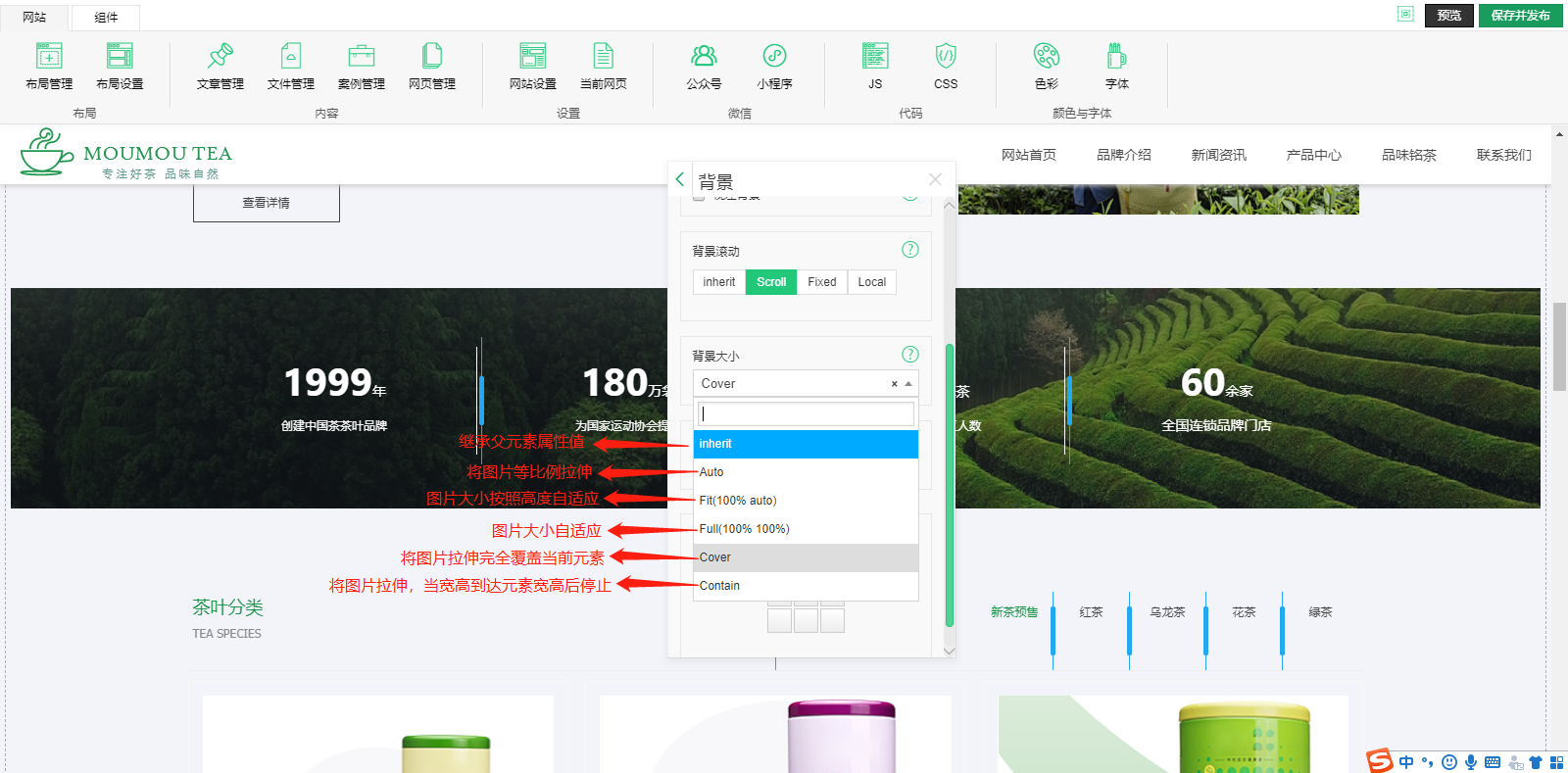
背景图片的设置属性:
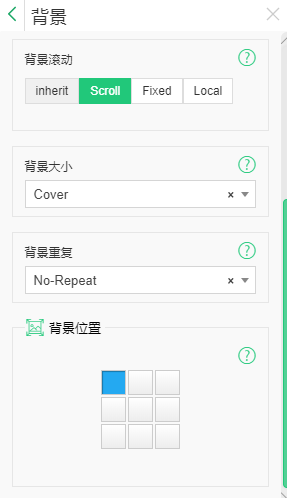
背景滚动有四个属性值:inherit:继承父元素的属性值、scroll:默认值、fixed:当前页面其余部分滚动、local:背景图像随内容对象滚动。

背景大小有6个属性值:inherit:继承父元素的属性值、auto:将图片等比拉伸、fit:图片大小按照高度自适应、full:图片大小自适应、cover:图片拉伸完全覆盖当前元素、contain :把图像扩展至最大尺寸。

背景重复有7个属性值:inherit:继承父元素属性值、repeat: 默认, 在水平和垂直都需要平铺 、no-repeat:在水平和垂直都不需要平铺、repeat-x: 只在水平方向平铺、 repeat-y:只在垂直方向平铺、round:缩放至容器大小、space:不缩放,裁切。

选择背景位置: