- /
- /
- /
如何使用行组件?
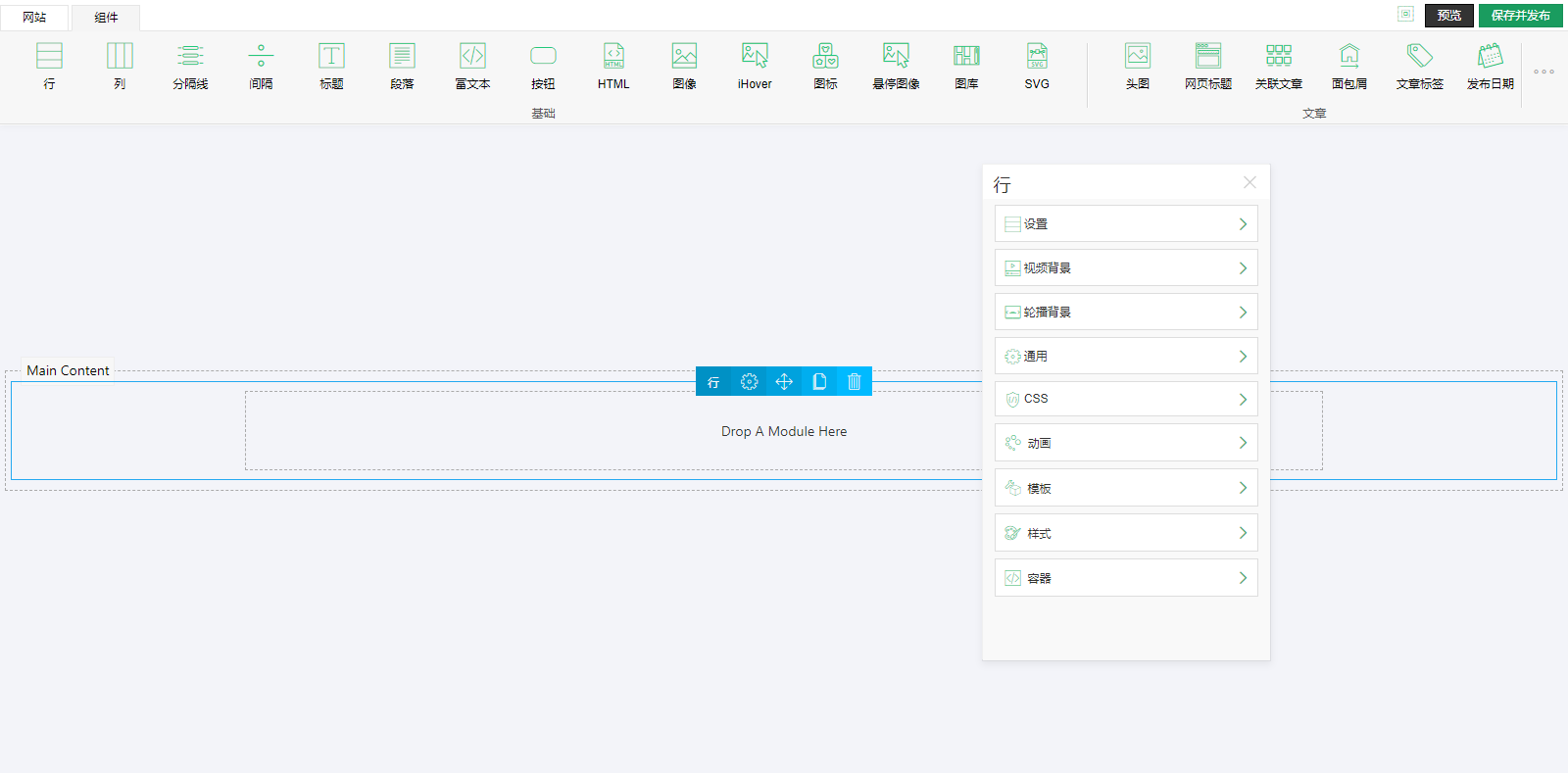
行组件:一般用来做页面布局使用。它是属于一个容器,在它内部可以放置其他的一些组件,如下图。

行组件内放置其他组件,如下图。

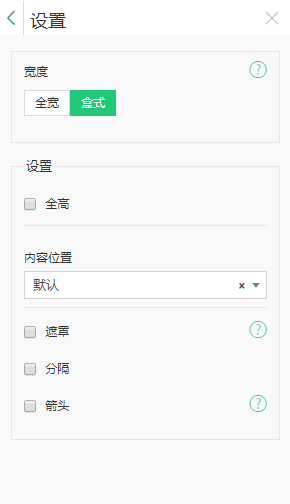
1.设置
宽度:全宽是指宽度是最大外层容器宽度,盒式是指网站-网站设置-设计器-行宽度
设置全高:行组件高度是一整屏高度
内容位置:设置行组件内其他组件的位置
遮罩:行组件设置遮罩

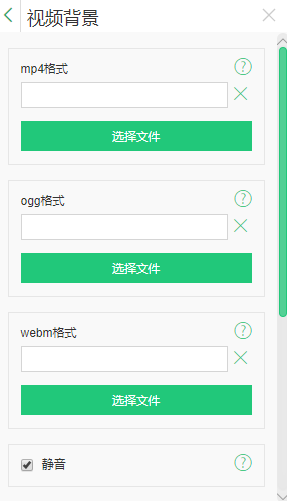
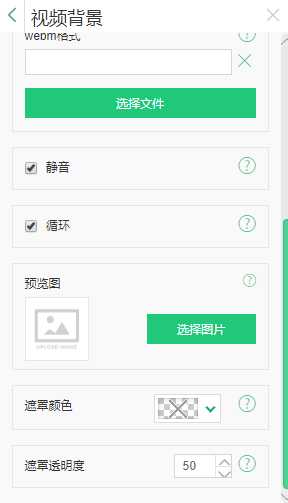
2.视频背景
按照你需要加的视频的格式找到对应格式点击选择文件添加视频
静音:视频是否静音播放
循环:视频播放是否循环
预览图:视频播放前的预览图
遮罩:视频加遮罩层
遮罩透明度:遮罩变透明


3.轮播背景
点击轮播图片添加图片,可以添加多张图片(建议添加的图片大小相同)