- /
- /
- /
- /
组件容器的作用及设置
每一个组件最下方都会有容器这个选项,容器是组件的父级包含着组件。
点击容器,如下图。

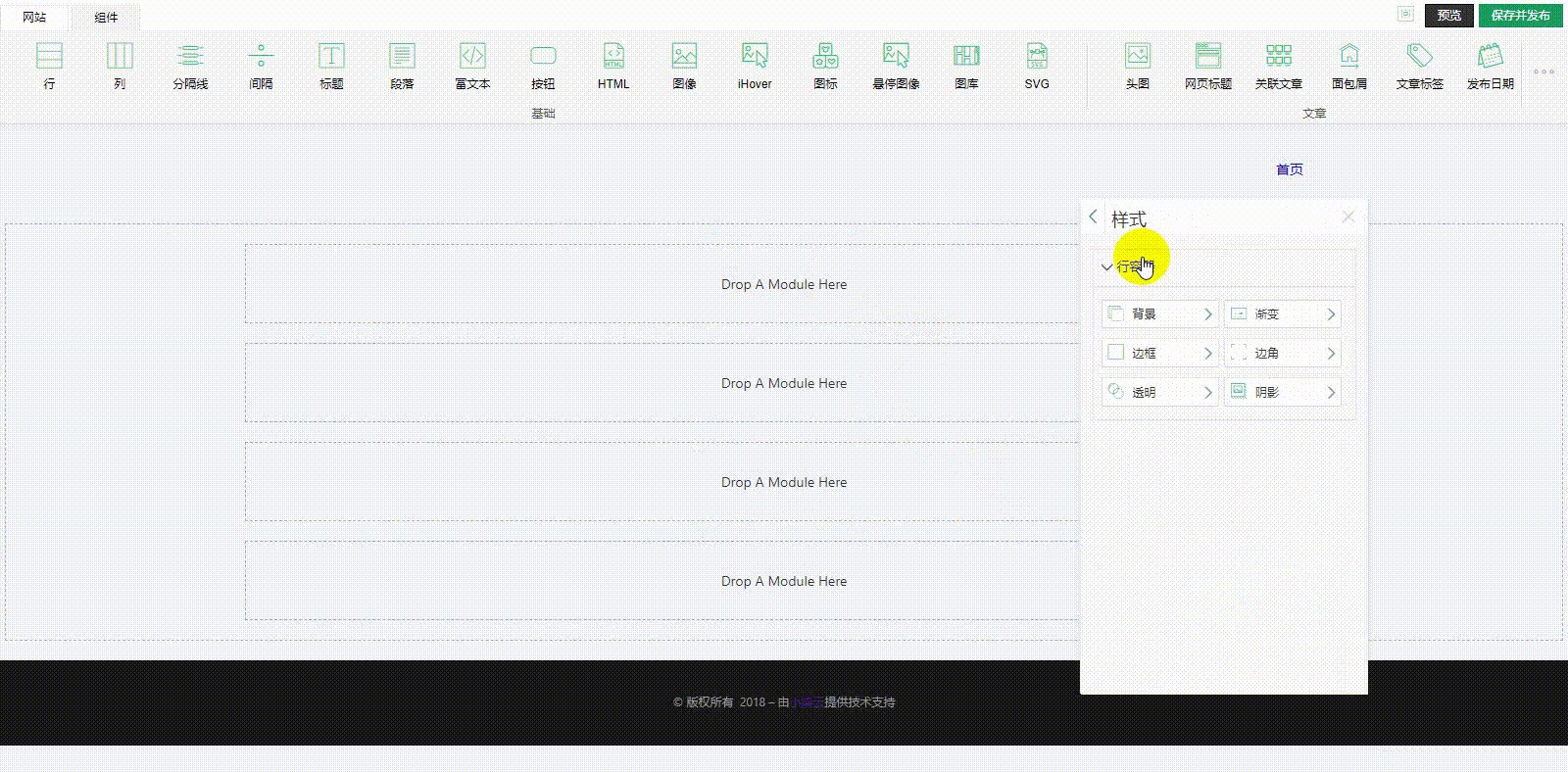
容器样式:组件容器样式设置操作步骤【组件-容器-样式-行容器】,如下图。
在容器样式中,您可以设置背景图像、颜色、边框、渐变效果、边角、透明度、阴影。

容器固定位置:设置了固定位置的组件,不会随其他内容滚动。

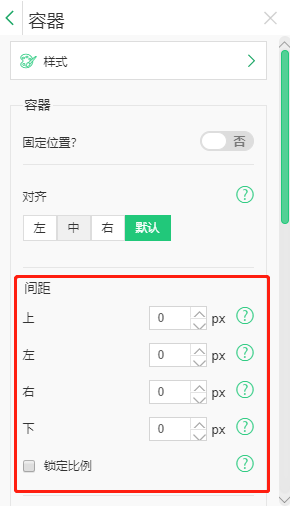
对齐方式:设置组件的对齐方式,如下图。

间距:调整容器的上下左右的间距,在这里容器默认的上下间距为10。

宽度:全宽、盒式,如下图。

样式名称:加上样式名称后,可以在css内添加css代码来设置样式,详情查看:http://www.xiao7i.com/kb/tianjiacss。
组件ID:加上ID的组件可以在js内添加js代码来操作内容,详情查看:http://www.xiao7i.com/kb/tianjiacss。
手机端:整个红框区域内的设置,针对的是手机端的设置,如下图。

隐藏:在手机端不显示,电脑端显示。
只在移动端显示:电脑端不显示,手机端显示。
如果2个都勾选了的话,组件在电脑、手机都不会显示。
